Tenant level –> setup the app catalog to deploy our code and make it available for all the sites.
Development environment –> to build our web parts.
Step1: Create and configure your SharePoint Online tenant
- Navigate to admin home under your tenant /_layouts/15/online/AdminHome.aspx#/home
- Click on more features –> apps –> open

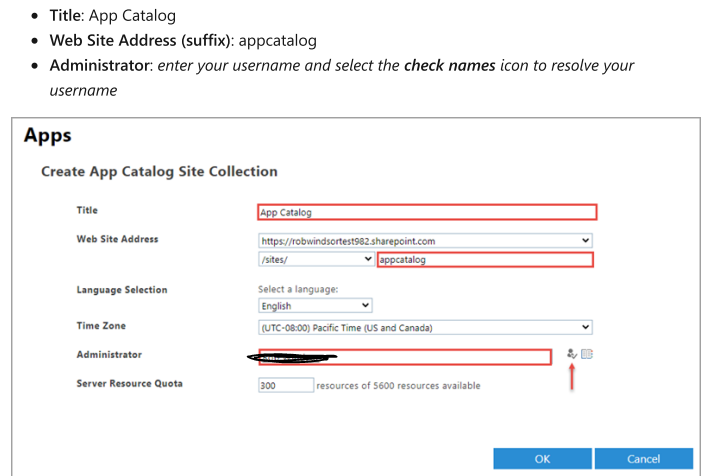
- you will create a new app catalog site as in the following image, entering title and select which site will host the app catalog and select language – time zone & assign the admin.

- Create a site collection and name it developer site and this will be our testing site.
Step2: Setup the development environment
We need code editor and the required framework to build SharePoint web parts.
- Install node.js LTS version 18
- Install Visual studio code as code editor from here and you can use web-storm.
- Using the VS – code terminal or windows CMD, you can install the rest of the tools as following:
- Install Gulp npm install gulp-cli –global
- Install Yeoman npm install yo@4.3.1
- Install SharePoint generator npm install @microsoft/generator-sharepoint –global
- Trust the self-signed developer certificate gulp trust-dev-cert
Congratulations, your development environment is ready to use.
Resources:
